博客主页美化
搭建的hexo博客的美化技巧。
除了主题自带的技巧外,这边再总结一些我用到的技巧。
参考资料: https://juejin.cn/post/6997775533840793614#heading-15
文章封面生成随机图片
使用: 只要请求图片时, 将路径改为API提供的路径即可.
对于Markdown来说:
1 | |
对于HTML来说是修改src属性:
1 | |
但是仅仅这样做会出现一个问题:
当前页面使用同一个api链接的文章, 图片显示的都是同一张!(说好的随机呢?)
问题就出现在, 发起请求时, 由于链接地址是同一个, 实际上即使同一个页面中有多个(相同)图片链接, 也仅仅发起一次请求, 所以也就返回一张图片了!
所以只要修改链接不同即可!
以本博客使用到的api为例: http://api.mtyqx.cn/tapi/random.php
可以在末尾添加?x, 其中x是一个数字, 如: http://api.mtyqx.cn/tapi/random.php?54615
此时这是两个完全不同的请求, 所以显示的图片即为不同了!
附随机图片的一些API
- 二次元: https://img.paulzzh.tech/touhou/random
- 二次元: http://www.dmoe.cc/random.php
- 二次元:http://api.mtyqx.cn/tapi/random.php
添加动漫人物(看板娘)
Hexo博客本身支持看板娘的,三步即可。
第一步,在主目录下执行命令:
1 | |
第二步,同样在主目录下执行:
1 | |
live2d-widget-model-shizuku是可选项。可选的模型如下:
1 | |
第三步,在根目录配置文件(_config.yml)中添加如下代码:
1 | |
然后重新部署即可。
hexo博客本身看板娘角色比较单调,stevenjoezhang大佬写了一个可以说话,可以换装的看板娘项目并开源,使用起来也是非常的方便。下面是Nexmoe主题下的安装步骤。
下载大神的仓库live2d-widget到主目录
\themes\nexmoe\source下,修改live2d-widget目录下的autoload.js文件中的路径1
2
3// 注意:live2d_path 参数应使用绝对路径
//const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/";
const live2d_path = "/live2d-widget/";往
\themes\nexmoe\layout\_partial\_post目录下的header.ejs添加以下代码(在第一个div标签内):1
2
3// 注意:live2d_path 参数应使用绝对路径
//const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/";
const live2d_path = "/live2d-widget/";在根目录配置文件(_config.yml)中添加如下代码:
1
2live2d: ##自定义看板娘动画
enable: true
然后重新部署即可。想修改看板娘大小、位置、格式、文本内容等,可查看并修改 waifu-tips.js 、 waifu-tips.json 和 waifu.css。其实看板娘可以侧边隐藏,对样本的修改影响也不大。
添加评论
本篇博客使用的主题是nexmoe主题,它的配置评论的方式如下(gitalk为例):
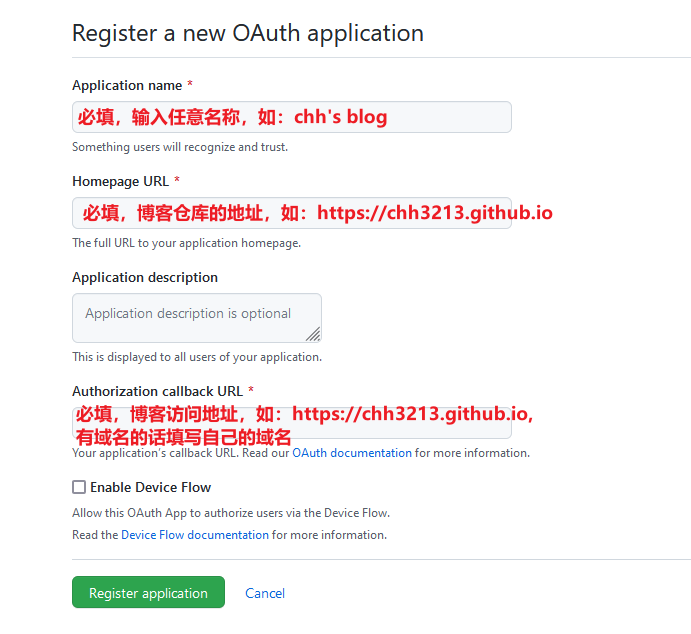
在GitHub上申请
OAuth application
点击生成后,记住
Client ID和Client Secret在
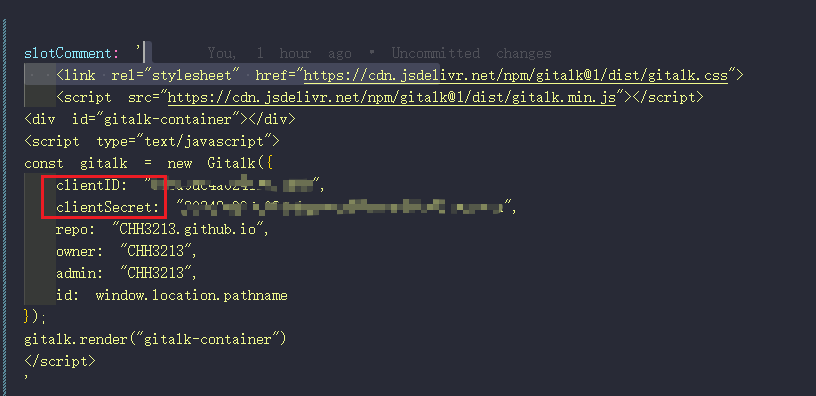
themes文件夹下的_config.nexmoe.yml文件中,把刚才的Client ID和Client Secret填在下面方框:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16slotComment: '
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
const gitalk = new Gitalk({
clientID: "",
clientSecret: "",
repo: "CHH3213.github.io",
owner: "CHH3213",
admin: "CHH3213",
id: decodeURI(window.location.pathname)
});
gitalk.render("gitalk-container")
</script>
'即下图所示:

文章代码中出现过这两个链接1
2<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js">这两个链接指引的文件是配置gitalk的代码,可以下载后保存于自己的网站并修改文章中的链接,获得相同的效果。
然后配置完成后,在需要开启评论框的文章中,开启评论:
comments: true即可。- 最后,
hexo g -d部署生成后登录评论框初始化即可。
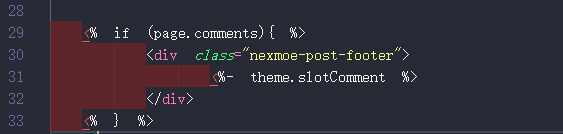
nexmoe主题的评论已经支持了任何评论系统,在themes/nexmoe/layout/post.ejs文件中可以看到,它是这么开启的
添加页面点击出现爱心特效
在
themes/你选择的主题/source/js下新建文件heart.js文件 ,添加:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86!(function (e, t, a) {
function n() {
c(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 500%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
),
o(),
r();
}
function r() {
for (var e = 0; e < d.length; e++)
d[e].alpha <= 0
? (t.body.removeChild(d[e].el), d.splice(e, 1))
: (d[e].y--,
(d[e].scale += 0.004),
(d[e].alpha -= 0.013),
(d[e].el.style.cssText =
"left:" +
d[e].x +
"px;top:" +
d[e].y +
"px;opacity:" +
d[e].alpha +
";transform:scale(" +
d[e].scale +
"," +
d[e].scale +
") rotate(45deg);background:" +
d[e].color +
";z-index:99999"));
requestAnimationFrame(r);
}
function o() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), i(e);
};
}
function i(e) {
var a = t.createElement("div");
(a.className = "heart"),
d.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: s(),
}),
t.body.appendChild(a);
}
function c(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e));
} catch (t) {
a.styleSheet.cssText = e;
}
t.getElementsByTagName("head")[0].appendChild(a);
}
function s() {
return (
"rgb(" +
~~(255 * Math.random()) +
"," +
~~(255 * Math.random()) +
"," +
~~(255 * Math.random()) +
")"
);
}
var d = [];
(e.requestAnimationFrame = (function () {
return (
e.requestAnimationFrame ||
e.webkitRequestAnimationFrame ||
e.mozRequestAnimationFrame ||
e.oRequestAnimationFrame ||
e.msRequestAnimationFrame ||
function (e) {
setTimeout(e, 1e3 / 60);
}
);
})()),
n();
})(window, document);在
themes/你选择的主题/layout/layout.ejs文件的body标签内添加:1
2<!-- 页面点击小红心-- 20221025-->
<script type="text/javascript" src="/js/heart.js"></script>重新部署生成后,即可出现特效。
1
hexo clean & hexo generate & hexo server
浏览器网页标题特效
当用户访问你的博客时点击到了其他网页,我们可以让网页标题产生特效,呼唤用户回来,首先在目录
themes/你选择的主题/source/js下新建一个funnyTitle.js文件,在里面填写如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<!--浏览器搞笑标题-->
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "/img/trhx2.png");
document.title = 'ヽ(●-`Д´-)ノ我在这等你!';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "/img/trhx2.png");
document.title = 'ヾ(Ő∀Ő3)ノ谢谢你回来!' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});在
themes/你选择的主题/layout/layout.ejs文件的body标签内添加:1
2<!--搞笑title-->>
<script type="text/javascript" src="/js/funnyTitle.js"></script>- 重新部署即可。
添加代码块复制功能
博客主题本身并没有集成代码块复制功能,因此这里给主题添加这个功能。
此方法对所有没有代码块复制功能的主题都有效,基于 https://github.com/zenorocha/clipboard.js 实现.
参考博客。
下载js文件保存到
themes/你的主题/source/js目录下,重命名为clipboard-min.js。在
themes/你的主题/source/js目录下,创建clipboard-use.js,文件,添加内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33$(".highlight").wrap("<div class='code-wrapper' style='position:relative'></div>");
/*页面载入完成后,创建复制按钮*/
!function (e, t, a) {
/* code */
var initCopyCode = function () {
var copyHtml = '';
copyHtml += '<button class="btn-copy" data-clipboard-snippet="">';
copyHtml += ' <i class="fa fa-clipboard"></i><span>复制</span>';
copyHtml += '</button>';
$(".highlight .code").before(copyHtml);
var clipboard = new ClipboardJS('.btn-copy', {
target: function (trigger) {
return trigger.nextElementSibling;
}
});
clipboard.on('success', function (e) {
e.trigger.innerHTML = "<i class='fa fa-clipboard'></i><span>复制成功</span>"
setTimeout(function () {
e.trigger.innerHTML = "<i class='fa fa-clipboard'></i><span>复制</span>"
}, 1000)
e.clearSelection();
});
clipboard.on('error', function (e) {
e.trigger.innerHTML = "<i class='fa fa-clipboard'></i><span>复制失败</span>"
setTimeout(function () {
e.trigger.innerHTML = "<i class='fa fa-clipboard'></i><span>复制</span>"
}, 1000)
e.clearSelection();
});
}
initCopyCode();
}(window, document);因为css的”子绝父相”在父元素有滚动条的情况下子元素会跟随父元素滚动,所以使用 hexo添加复制代码块的功能的代码会有代码块横向超出时出现“bug”的情况,解决方案是使用js动态给代码块元素添加父元素(相对定位)作为复制按钮子元素的定位参照父元素,而代码块元素则起到滚动元素的作用。即上文代码中的第一行代码。
clipboard提供了复制成功/失败(success/error)后的自定义事件触发,故可以通过这两个方法修改按钮文字,再通过setTimeout()方法在复制1s后再次显示“复制”在
themes/你的主题/source/css/style.css或者themes/你的主题/source/css/style.styl样式(有的主题是css格式,有的是styl格式,差别并不大。)中添加如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35//代码块复制按钮
.btn-copy {
display: inline-block;
cursor: pointer;
background-color: #eee;
background-image: linear-gradient(#fcfcfc, #eee);
border: 1px solid #d5d5d5;
border-radius: 3px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-appearance: none;
font-size: 13px;
font-weight: 700;
line-height: 20px;
color: #333;
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
padding: 2px 6px;
position: absolute;
right: 5px;
top: 5px;
opacity: 0;
}
.btn-copy span {
margin-left: 5px
}
.code-wrapper:hover .btn-copy {
opacity: 1;
z-index: 100;
}
引用js文件,将以下代码加入到你的
layout布局文件(例如,nexmoe主题是在themes/你的主题/layout/layout.ejs文件)的body标签内:1
2
3<!-- 代码块复制功能,注意src路径 -->
<script type="text/javascript" src="/js/clipboard-min.js"></script>
<script type="text/javascript" src="/js/clipboard-use.js"></script>当然将
clipboard-min.js和clipboard-use.js保存到CDN上,通过远程引用也可以.
- 最后重新部署即可。
代码块高亮
在nexmoe主题中,使用hexo原生的hightlight并没有起作用,根据官网教程,这里给出两种方法进行代码块的高亮。
使用prismjs进行代码高亮
Prism是一种轻量级的,可扩展的语法突出显示工具,在构建时考虑了现代Web标准。
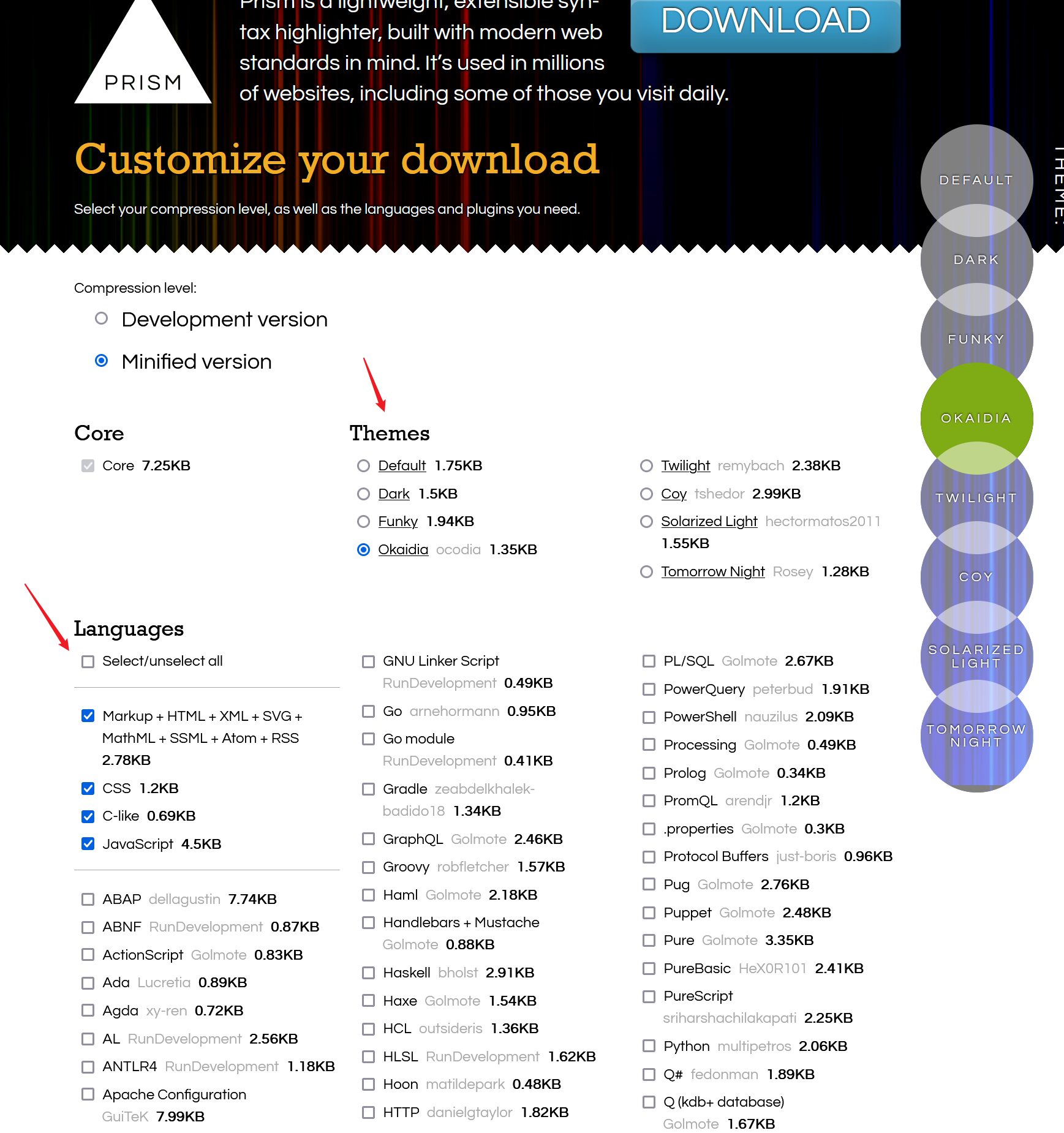
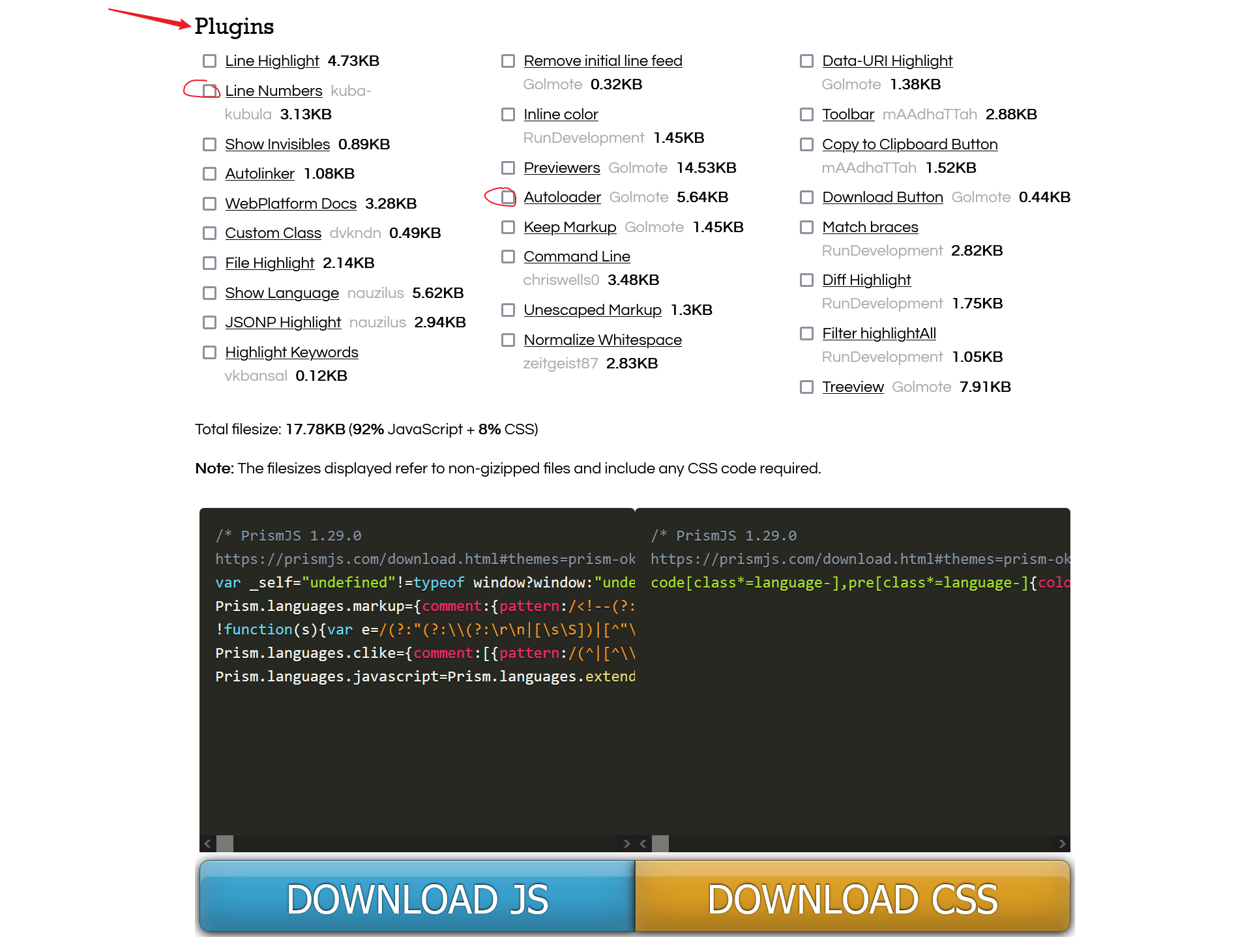
进入prismjs官网,依据情况选择主题、语言和最下方的插件。


其中语言我全部勾选了,插件如图所示选择了两个。选择完成后点击下方的下载按钮,分别下载css和js文件。下载后的文件可以保存在
themes/你的主题/source/js文件夹下。下载完成后,引入css文件和js文件即可。打开
themes/你的主题/layout/layout.ejs文件(部分主题可能是swig格式),在head标签内添加css文件链接:1
<link rel="stylesheet" href="/css/prism.css">其中
href后面填写的就是你下载的css文件的路径。假如你放在了themes/你的主题/source/js文件夹下,那么引入方式为:1
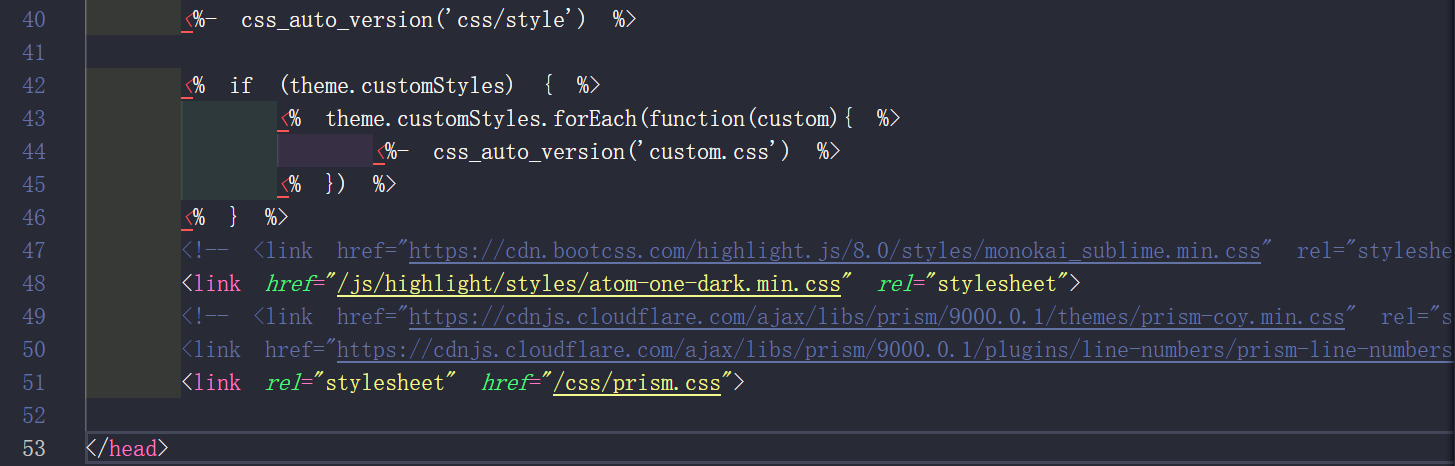
<link rel="stylesheet" href="/js/prism.css">即下图:

js文件的引入类似,也是在这个文件中,但是此时是在
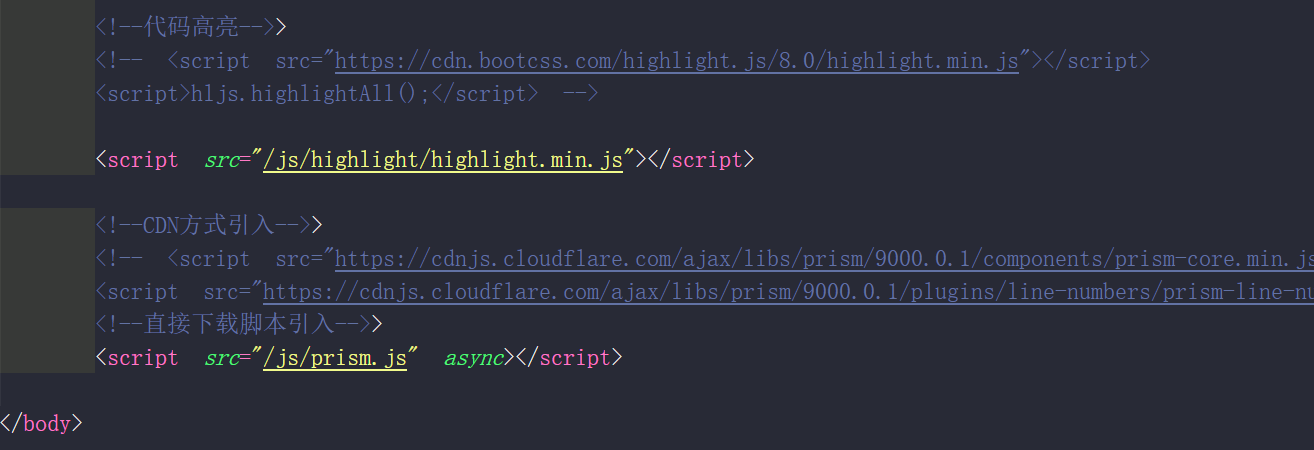
body标签内引入。1
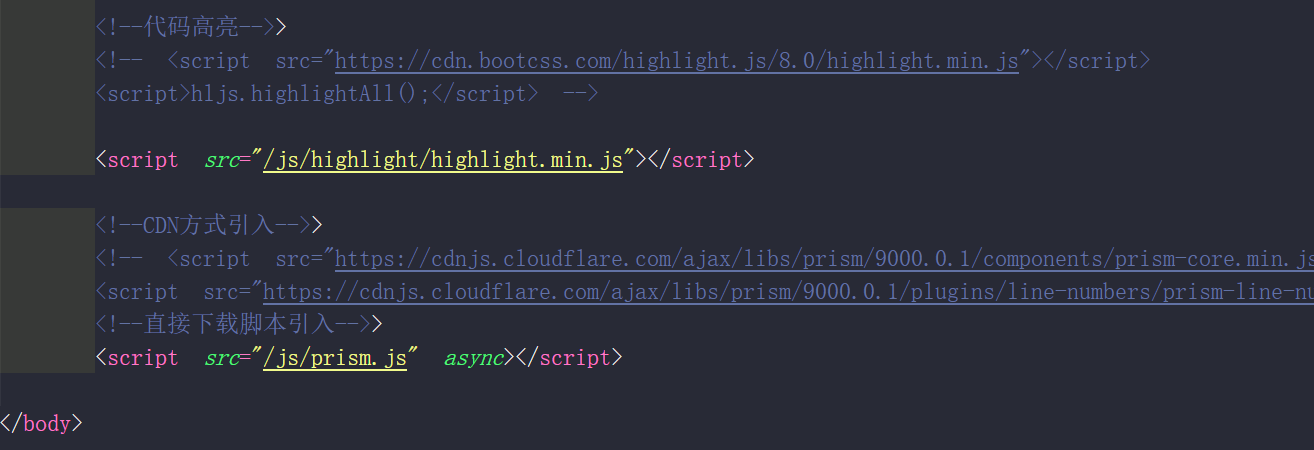
<script src="/js/prism.js" async></script>即下图:

同理,src是你的路径。
在完成上述步骤后,在博客的配置文件
_config.yml中配置:1
2
3
4
5
6
7
8highlight:
enable: false
prismjs:
enable: true
preprocess: true
line_number: true
line_threshold: 0
tab_replace: ''最后重新编译即可。
使用hightlight.js进行代码高亮
使用hightlight.js配置的方式与prismjs类似。
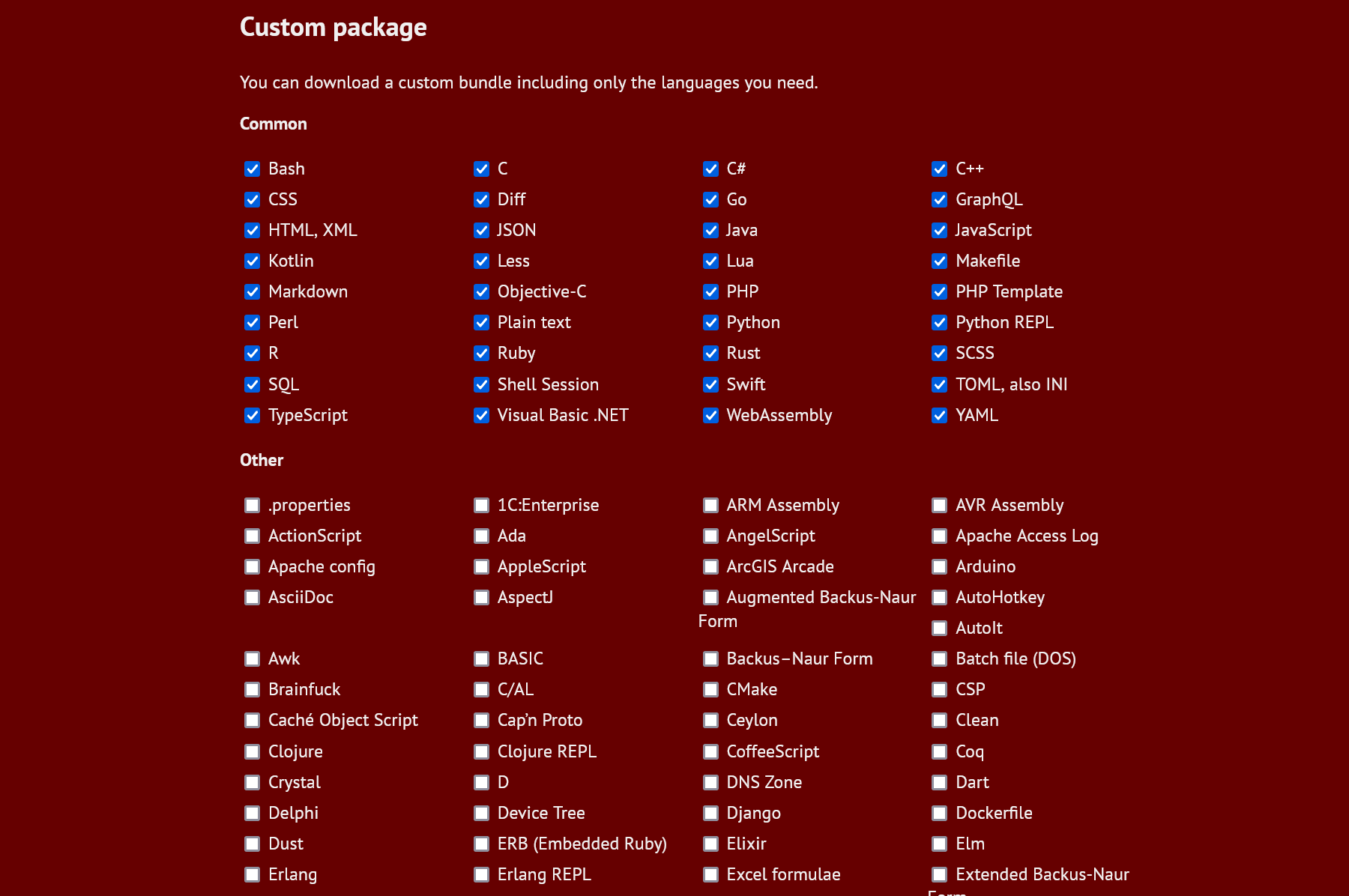
首先前往hightlight.js下载页面,勾选常用语言后,下拉点击
Download按钮
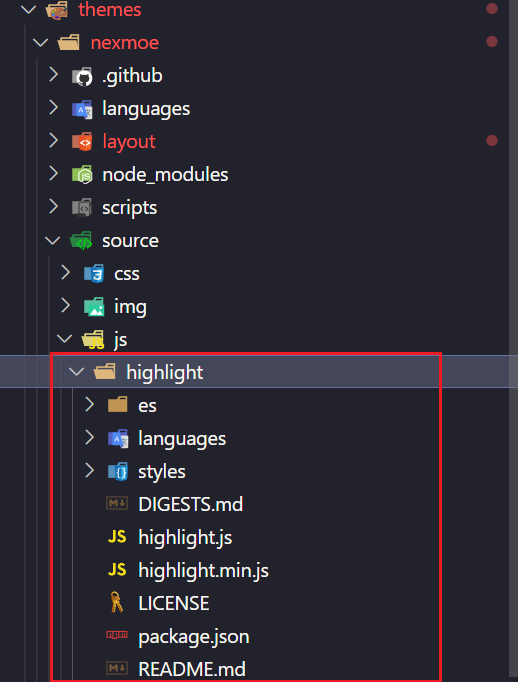
将下载后的文件解压在
themes/你的主题/source/js文件夹下。
打开
themes/你的主题/layout/layout.ejs文件,在body标签内引入:1
<script src="/js/highlight/highlight.min.js"></script>即下图:

注意
src是你存放的路径。然后,打开
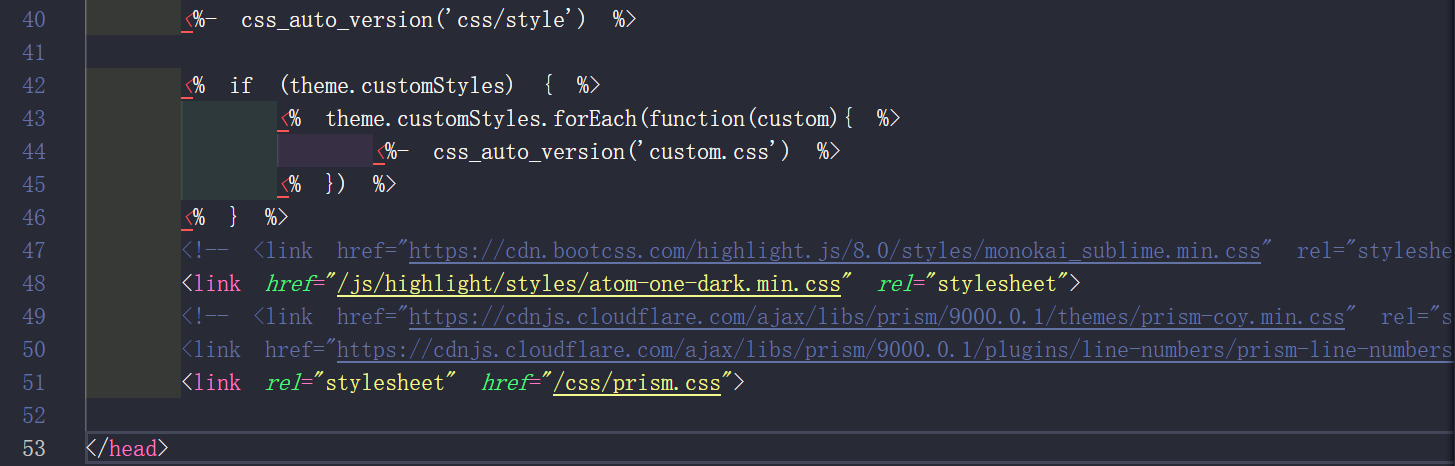
hightlight/styles/文件夹,里面有很多css主题样式,选择一个你想要的主题,例如,我选择的是atom-one-dark.min.css样式,那么就在layout.ejs文件下的head标签内引入:1
<link href="/js/highlight/styles/atom-one-dark.min.css" rel="stylesheet">即下图:

最后,在博客配置文件
_config.yml中配置:1
2
3
4
5
6
7highlight:
enable: true
line_number: true
auto_detect: true
tab_replace: ''
wrap: true
hljs: true编译部署后即可生效。
Sakana石蒜模拟器
偶然在网上发现了这个非常可爱有趣的小动态玩偶,现在把它集成到网站上去,简易集成可参考博客。

打开
themes/你的主题/layout/layout.ejs文件,在body标签内引入:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<!--sakana模拟器-->
<meta name="viewport" content="width=device-width">
<style>
html {
background: #CCC;
}
html .sakana-box {
position: fixed;
right: 0;
bottom: 0;
transform-origin: 100% 100%;
/* 从右下开始变换 */
}
</style>
<div class="sakana-box"></div>
<script src="https://cdn.jsdelivr.net/npm/sakana@1.0.8"></script>
<script src="js/sakana.js"></script>
在
themes/你的主题/source/js文件夹下新建sakana.js文件,填写内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
//设置sakana状态
// 设定静音
Sakana.setMute(true);
// 获取静音状态
const { isMute } = Sakana.Voices;
// 启动
const sakana = Sakana.init({
// 选项: 默认值
el: '.sakana-box', // 启动元素 node 或 选择器
character: 'chisato', // 启动角色 'chisato','takina'
inertia: 0.1, // 惯性
decay: 0.99, // 衰减
r: 60, // 启动角度
y: 10, // 启动高度
scale: 0.5, // 缩放倍数
translateY: 0, // 位移高度
canSwitchCharacter: false, // 允许换角色
onSwitchCharacter(character){ // 切换角色回调
console.log(`${character} dayo~`);
},
});
// 设定归零角度
sakana.setOriginRotate(10);
// 获取角色运行状态
const v = sakana.getValue();
// 确保运行
sakana.confirmRunning();
// 切换角色
sakana.switchCharacter();
// 暂停动作
sakana.pause();
// 恢复动作
sakana.play();
// 切换特定角色
sakana.setCharacter('chisato');博客重新部署生成即可。
使用不蒜子添加访问量和阅读量功能
添加访问量等信息
以nexmoe主题为例,打开themes/nexmoe/layout/_partial/header.ejs文件,在<div class="nexmoe-copyright">标签内添加以下代码即可:
1 | |
重新部署即可生效。
添加文章阅读量信息
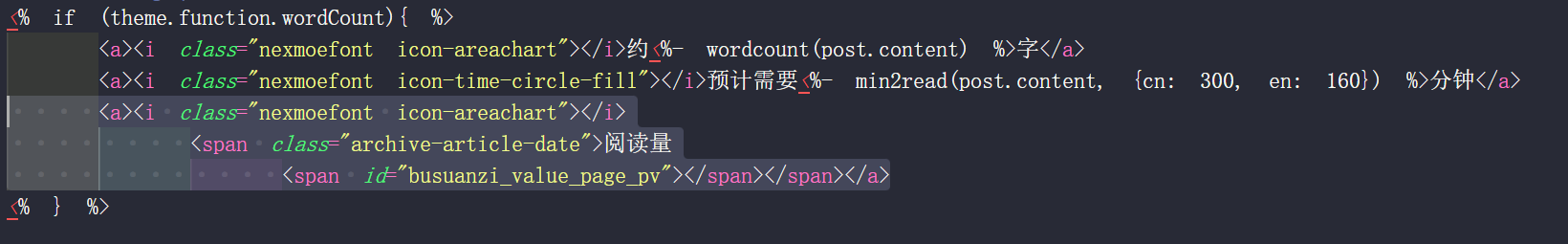
以nexmoe主题为例,打开themes/nexmoe/layout/_partial/_post/word-count.ejs文件,添加以下代码即可:
1 | |
添加位置如下:

重新部署即可生效。
后来测试发现好像并不是每篇文章的阅读量,是总的阅读量,暂且先这样。
添加文章分享链接
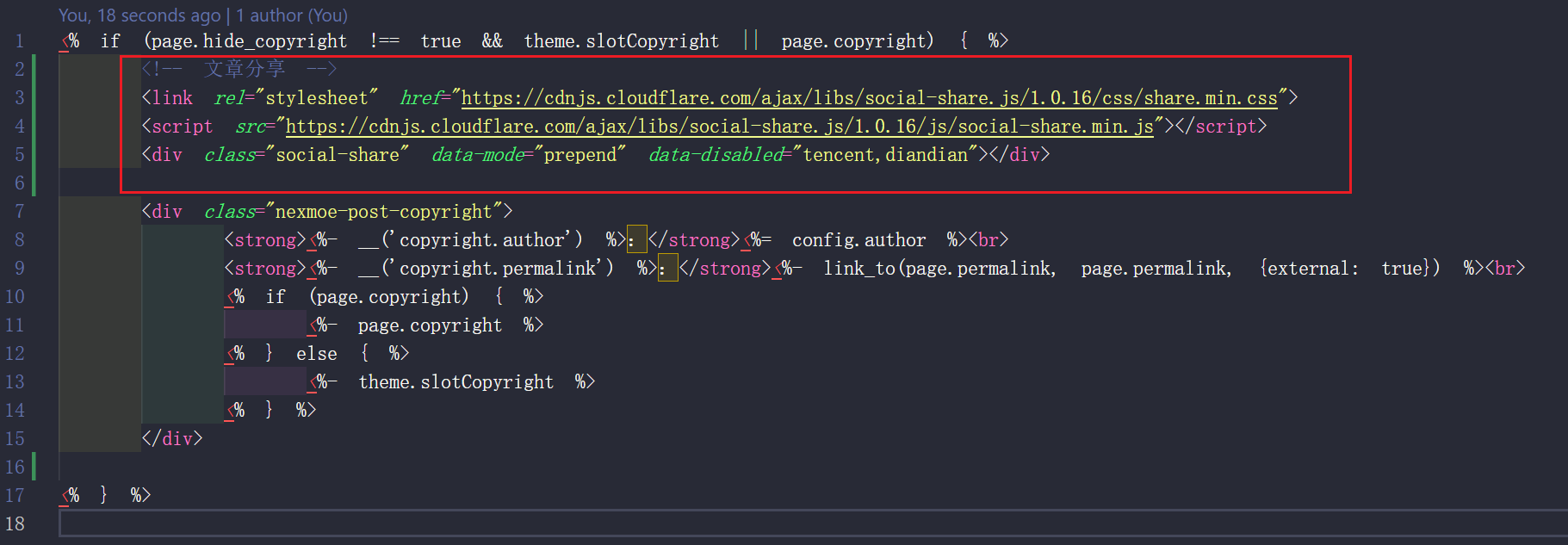
在themes/nexmoe/layout/_partial/copyright.ejs中,添加:
1 | |
添加位置如下:

重新部署即可生效。
博客添加pdf 插件
一、安装插件1
npm install --save hexo-pdf
二、配置
在你需要引用的md文件中添加pdf链接
外部链接:1
{% pdf <http://7xov2f.com1.z0.glb.clouddn.com/bash_freshman.pdf> %}
本地连接:1
{% pdf 路径+名字.pdf %}
例如,我是在study文件夹下index.md文件中引用了pdf文件夹下的career.pdf文件
那么就应该这么引用:1
{% pdf ../pdf/career.pdf %}
